Web design and development is constantly evolving, and upcoming technologies influence the design and development trends.
Predictions are made for each year, and the 2018 ones have started to roll in and we’re looking forward to seeing what the future holds. But first, let’s look at what’s popular already and trending this year
01. Colors – vivid color layers
Colors have direct relationships with emotions, thoughts, and decision power of website visitors, hence on conversion rates. Pantone has declared Greenery as the color of the year 2017, saying that it’s both refreshing and “nature’s neutral”.
Material Design by Google is gaining ground in 2017 too, and its bright and bold colors with deep shadows are used heavily in recent website UI design and development. Another noteworthy trend for colors in design is vivid layers of colors. The staggered and stacked layers of different and contrasting color are adding depth to the design.
02. Kaleidoscopic gradients
Color gradients can exert unique effects on the web canvas so kaleidoscopic gradients have returned, and the homepage of the Y7K agency is an excellent example of it. It has made two-tone effect fresh and modern with gradient-washed web page design.

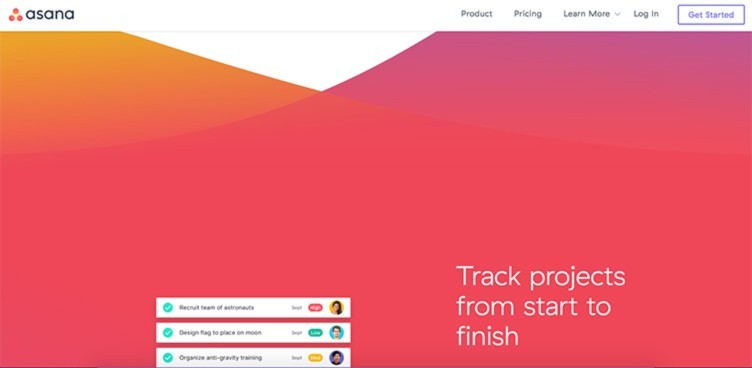
The homepage (and logo) of project management tool Asana is another example that infuses a personality in design using gradients. Similarly, Instagram app icon has employed bold color gradients in the redesign to grab immediate attentions.

03. Duotone
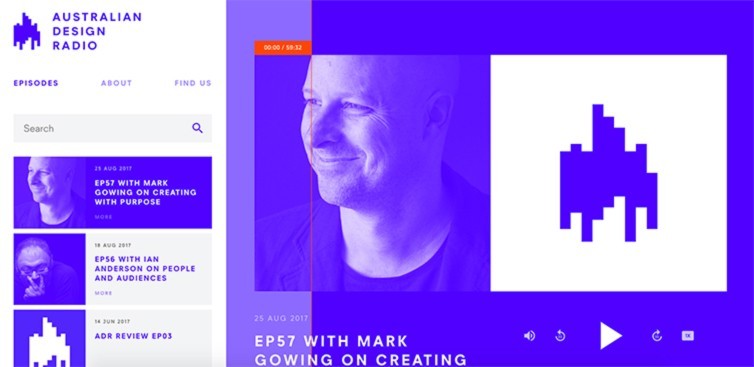
Two-tone color schemes in modern web design and development are rampant. It makes design cool and contemporary to enhance retention and conversion rate. For instance, Australian Design Radio is a great example of it.

04. Cinemagraphs
Today Gif-o-graphics is a trend on social media and websites to describe things using decent animations. The Gif format gives lightweight and high-performing animation files to run on the web with constraints in bandwidth and connectivity.
Some compressed and high-definition video formats also provide an opportunity to sell and support products, services, and content on the web. Therefore, cinemagraphs has been a trend to add movements and visual impacts to grab attention of visitors and retain them for longer on the sites.
05. Illustrations
Hand-drawn art has unique temptations for an audience, and illustrated design simulating the same is gaining significance. Graphics and illustrations are adding a bit of personality to the site and are great for storytelling concepts.
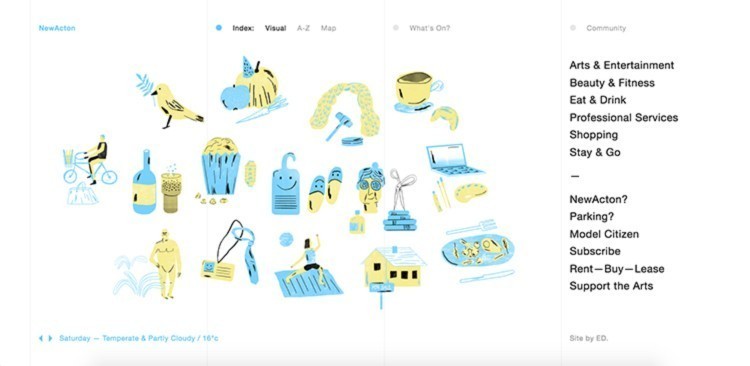
For instance, an Australian digital agency ED. has designed the NewActon website using sumptuous illustrations, which is a charming example in itself.

06. Typography
The Bold typeface on homepage and landing pages are trendy in 2017 for web design and web development niches. For example, the French agency Big Youth uses a big and bold typography style with minimal and clean web design.

It grabs attention span of website visitors for longer and inspires them to go ahead and explore deeper into the pages. Apropos of it, the Danish design agency B14 has used straight forward text by eliminating images, and use navigation with disruptive elements to describe their work.
07. Combination of horizontal & vertical texts
Just like typography styles, text orientations also play a vital role in web design in 2017. Today web designers are breaking conventions of keeping horizontal alignment, mixing the vertical alignment with horizontal text to capture the attentions of web visitors towards their prominent message.
08. Geometric shapes & patterns
In 2016, the web design landscape was dominated by flat and Material Design. Now, in 2017, creative web designers are adding some whimsical patterns and geometric shapes to bring variations and uniqueness in the web page design.
MSDS is a Canadian studio, which has applied shapes and patterns inside the text and made it prominent in the eyes of onlookers.

09. Overlapping texts & images
With the advent of designing and programming technologies, overlapping of text on images is easy to design even in responsive web design projects. Therefore, Thibault Pailloux who is a designer and front-end developer has made his homepage stand out using colorful underlines beneath the text titles, which are overlapping the images.

10. Unique layouts
We have seen trends regarding overlapping of texts on images. Similarly, images and layout components like boxes, outlines, and grid elements are also overlapping each other, or the texts themselves are creating unique layouts.

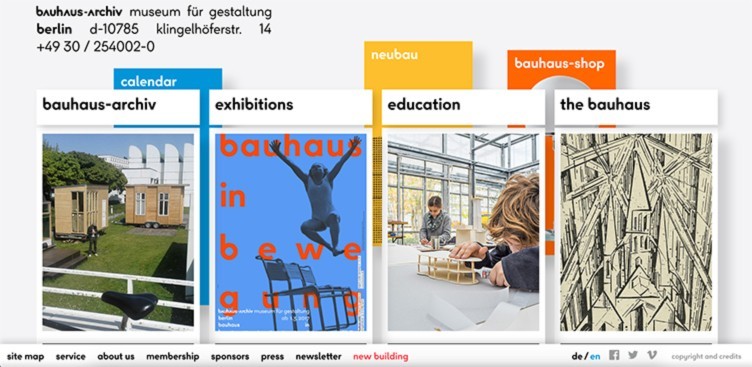
Two examples are the Outline news agency, which uses a unique layout to highlight its content beautifully, and Bauhaus-Archiv that has applied a responsive grid in their card design concept.

11. SVG
Traditional raster images have several drawbacks in modern mobile-friendly web design landscape. Therefore, vector based graphics like scalable vector graphics (SVG) image formats are in demand and used more in 2017, just for the sake of performance and loading speed.
SVG images are resolution-independent and extremely lightweight due to the simple XML code base and elimination of the need for HTTP requests for loading. Since page loading speed and overall performance of web pages are ranking factors for search engines, web designers are compelled to look for SVG images for their stunning image displays.
12. Conversational interface
Today machine learning and artificial intelligence are rocking technologies and stretching their tentacles into the web and mobile fields. For web designers, conversational interfaces such as live chats with AI capabilities, say Chatbot, voice UI, and smart assistants are dominating the web design trends.
For instance, Zo and Xiaoice are giving exceptional web experiences, particularly for eCommerce sites to drive traffic as well as convert visitors quickly with high rates.
Conclusion
These twelve web design and development trends are just the tip of the iceberg in the sea of tech innovations and evolution of web design. However, for a website owner, it should be enough to get inspiration for their dream project.
Bare in mind that what is cool isn’t necessarily what you need. It can be difficult to judge which trends are better for your site, and which are useless for your target audience. That’s where the digital and creative agencies can provide their expert eyes for web design and let experienced web developers translate the designs into well-working websites for a great ROI.
Author bio:
Guest author Tarang Vyas, CTO at Perception System, a leading Web Development Company, founded in 2001.
Explore White Label Agency’s WordPress design services.