Compliance with Web Content Accessibility Guidelines (WCAG) is required by law in many countries. Until recently, the issue of WCAG was a complete niche, but this is slowly changing – it can be a great way to make sure that your website is accessible to every visitor.
The guidelines exist primarily to help remove obstacles for people with disabilities when they are using the web. But what is a disability? This is a term that can be defined as a limitation of some activity or participation, and it directly affects about 15% of the world population.
The goal of making websites more accessible is to provide a regular, digital access for all. Meeting the requirements is not an easy process. Although nine years have passed this year since the introduction of the latest set of web content accessibility standards, many developers still have problems.
Adapting an existing website, or even creating a new fully customizable site can be a challenge. There are many ready-made, helpful solutions available on the web, like WCAG 2.0 WordPress themes which allow implementation of a solution without having advanced knowledge.
Let’s focus on web accessibility overview now.
Who needs to comply for digital accessibility?
It is already known that people who suffer various disabilities (for example visual, motor or hearing impaired) have the same right to access to information as other members of the community.
All the content that is made available by governments to must be compliant with the WCAG 2.0 standards. This applies to all websites and domains entirely or partly owned or operated by a government or government agency, and also to those created before the introduction of the requirements if they are still available and they are still current. There is no exception for websites which are government funded (different business sites) in order to propagate state information. If your website has to meet the requirements it can be a difficult task for you.
The two main options if WCAG compatibility is important for a customer are to learn the latest standards and build a custom website accordingly, or to get a ready-made theme or a plugin.
What is WCAG?
WCAG is a collection of documents explaining how to make web content accessible.
The most detailed and recent set of guidelines is WCAG 2.0. (the current version was published in December 2008, and since October 2012 it’s an ISO standard) and it refers not so much to applied technologies as to the users themselves. To be more precise, it’s a set of twelve guidelines, recognized as a standard required on all aspects of a web service, categorized into four overarching principles.
Let’s make it clear how to follow them.
1. Perception – the website must be perceivable
The web page will be visited by users with different types of perceptive preferences and by robots. Because of that fact, we need to provide the information and interface that will give them alternatives. When the user can’t use one of his senses, provide text alternatives, time-based media, present content in different ways, separate background from foreground. First example – text alternative – you can choose between visual, or tactile way. A combination is also possible. It’s important to give users choice because a deaf person can understand an audio file when the text alternative is available on the screen.
2. Functionality – the website must be operable
Site’s visitors are using different devices to browse. The interface and navigation elements need to give a chance for everyone to operate it. Every feature must be operable by a keyboard input, any time limits while visiting the site should be eliminated, avoid flashing visual content, and keep information clean.
3. Understanding – the website needs to be understandable
Do not allow visitors to get lost during browsing. All information must be user-friendly, easy to find and understand. Provide simple content language, containing headings, titles, video, and images. Design the content in a clear way. Ensure consistency of the layout of the page, trim items that may change the content or context in a way that is confusing to users. Your website needs to prevent users from making mistakes and help them to repair them if they occur – include expected form data, clear descriptions, clear validation, etc. Highlight or visually show errors.
4. Reliability – the website must be stable
Do not neglect the site’s compatibility with current and future technologies. Take care of a clean and organized code and validation – according to standards.
What is the difference between Section 508 and WCAG?
Section 508 is part of a United States law, and it applies to the United States only. WCAG in the United States is not a law, and it’s just a set of practices that apply to web content.

Section 508 refers to “an amendment of the Rehabilitation Act of 1973 that requires U.S. Federal agencies to make their electronic and information technology accessible to people with disabilities”. These requirements concern technical standards for:
- software
- operating systems
- apps
- web content
- videos and multimedia
The Section 508 is different from the WCAG because it’s only one set of standards instead of three levels of guidelines as in the case of WCAG 2.0. Let’s focus on these levels of WCAG now.
Levels of web accessibility
The Web Content Accessibility Guidelines are divided into three levels: A, AA, and AAA.
Level A is the most basic, it represents the minimum of accessibility standards for the content on the web, and it’s very similar to rules outlined in Section 508.
Level AA includes more rigorous guidelines that much improve the accessibility, and it deals with the most common barriers for users with disabilities.
Level AAA is the most complex level of web accessibility.
Meeting level AA guidelines means meeting everything that is included in A and AA, while achieving level AAA means meeting all guidelines from A, AA, to AAA.
If you are creating a website, it’s a good way to start with a Level A, help your users and try to make progress to the next level. Level AA is mainly used by governments and offices because this level targets the biggest number of common issues for web users.
Currently, only very few websites are achieving Level AAA compliance. Because of high requirements, it is problematic to a get this compliance across the whole website. This is often unrealistic. But it’s also not considered a worthwhile investment for business websites. That is why most websites in the world remain at the A and AA levels.
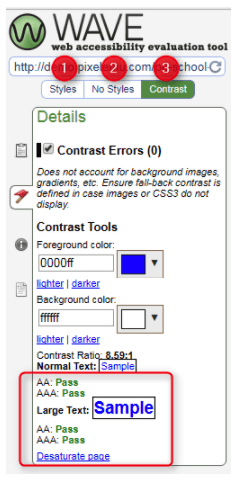
Testing a site for accessibility
There are currently many different free or commercial evaluation tools available that you can use to check your website’s level of accessibility. These tools generate reports based on the results after analyzing your site. They find apparent errors and show warnings. Choosing an appropriate tool is crucial. We recommend these ones: https://wave.webaim.org/ or https://achecker.ca/checker/index.php

Conclusion
Now you have some knowledge about WCAG and Section 508, the differences between them and why they matter nowadays. For many countries, WCAG 2.0 standards are literally law, while for example for the United States, it’s just a matter of time before the WCAG standard has a full legal backing.
All public offices, agencies, and institutions should apply WCAG 2.0 principles as soon as possible if they want to meet the requirements of the modern digital world. Keep in mind that it is much easier to begin your website development process with accessibility in mind than later try to change as much as possible to meet the requirements.
Guest author:
Błażej Krzymowski is an administrator of cmsgadget.com which showcases the best themes in the web and presents the latest news from the world of cms. He writes thematic articles focused on extensions, plugins, and themes since 2011. He is also a great fan of WordPress and social media.