Junior WordPress developers can do pretty cool things. It’s common for agencies to come to us asking for a senior developer, only to learn that a junior WordPress developer would be enough for what they need.
However, for anyone who is new at something, there’s always a risk of making mistakes. So what are the most important things that a WordPress developer needs to learn before taking on website projects?
We recruit 20-30 pre-junior WordPress developers per year and educate them to work for our agency partners, so we know first hand what they need to know and what mistakes they usually make.
What all junior WordPress developers should know
Anyone calling themselves a junior WordPress developer should know HTML and CSS, some basic PHP, and how WordPress works. That’s a given, and people who apply to our Junior vacancies already know these things.
In addition to the basics above, there are more things they need to know to successfully apply these skills to do custom WordPress theme development.
WordPress Fundamentals
HTML, CSS, PHP and some JavaScript knowledge are a must to be able to start building custom themes from design files. Understanding the WordPress technical environment and how everything comes together is also a requisite to be able to claim junior developer status. This post is not going to go into all the details and there are plenty of articles available out there but some of the most important subjects include:
- WordPress terminology (pages, posts, post-types)
- WP template hierarchy
- The Loop
- WP functions
- WordPress Admin navigation
For readers looking for some great resources covering the fundamentals of WordPress one of the best to reference is the Codex directly on WordPress.org. Also specific to custom theme development is the Theme Handbook.
WordPress Frameworks, Plugins, Libraries & Page Builders
Technically, if a developer has a good understanding of WP Fundamentals they can build a theme entirely from scratch. And it is recommended that all developers try that for at least one simple site in order to get a complete understanding of how WordPress works. After that, it is time to start learning all the wonderful options available out in the community to enhance the core functionality of WordPress.
- Frameworks are the base that WordPress themes are built on and range from very light to feature-packed (some would even say “bloated”). We use a popular framework called Foundation for most projects, but there are many more that can help a Junior developer get a great start on building a custom WordPress theme. Just stay away from “bloated” ones until the basics are mastered.
- Plugins extend the functionality of WordPress and let a developer take it far beyond the original intention of just a blog CMS. Each agency will have its own set of core plugins it typically uses site to site, but the common plugins we teach and expect our junior developers to master are:
- Advanced Custom Fields to set an intuitive WordPress experience for both the end-user and content manager of the site.
- Custom Post Type UI for an easier to use interface for registering and managing custom post types.
- Gravity Forms for all contact forms.
- Yoast for search engine optimization.
- Builders have become popular over the years and some are very feature-rich. If a junior developer is going to be working with a builder it is important to review all documentation and take the time to practice before using it on actual production sites. Some of the most common builders our juniors are required to learn are Visual Composer, Elementor, and Beaver Builder.
- Code Libraries, especially JavaScript libraries, can be very useful for junior web developers to achieve animations and other effects on websites. JavaScript is a much more advanced topic so it is important that a junior developer is aware of the possibilities but not spend too much time during this initial education period diving into JavaScript details.
It is amazing, and at times overwhelming, how many options there are out there to extend the core functionality of WordPress. That is why it is very important that junior WordPress developers start simple and slowly build up a toolbox of trusted options over time. Only when they fully understand them, start to put them to use.
Understanding web designs
In this article, we focus on custom WordPress development from design files, like Adobe XD, Photoshop or Sketch files.
An experienced developer will most often understand the web designer’s intention just by looking at the design files. For junior developers, however, there are several things they need to learn to read the web designs correctly. For example:
- Finding typography settings – Font family, font-size, line-height, paragraph spacing, bullet-list design, etc. all need to be set up correctly.
- Understanding heading hierarchy – Text isn’t only about styles, it’s also important to set headings to H1, H2, etc.
- Measuring the padding between elements.
- Proper exporting of assets from design programs to be used in the build.
- Identifying and working with layers to be able to distinguish images versus image effects that will need to be replicated with code.
The ideal scenario is to have the designer explain all design elements to the junior developer for the first few websites, but that is not always possible. This is why it is important that the developer write down any questions or clarifications regarding the design and have them addressed by the designer or a more experienced developer before approaching the project planning stage.
Proper project planning
Benjamin Franklin sure knew what he was talking about when he said: “If you fail to plan, you are planning to fail!”
That is especially true when learning how to properly turn designs into fully functional WordPress websites. Junior developers are typically eager to dive in and start coding, but spending a little extra time planning and clarifying can save hours to days in development and feedback rounds.
At White Label Agency our junior developers are given plenty of time to review all design files, supporting assets, and partner requirements written up by our experienced account managers. The developers then meet with a seasoned technical leader and are required to present a written plan for each template and section explaining how the build will be accomplished. If the Technical Leader sees an issue they review and help the junior developer come to the best solution.
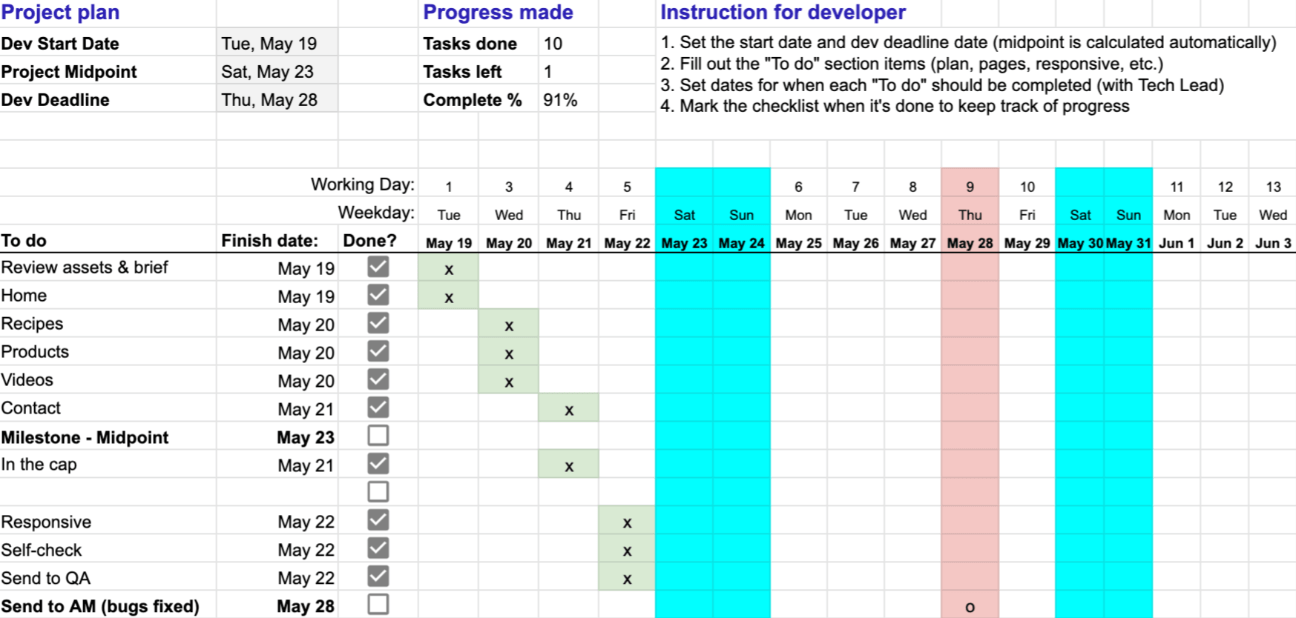
In addition to reviewing the technical approach to each component of the website, the Technical Leader checks the project time plan to ensure that the developer has a realistic expectation of how long different components should take to build. Here is an example of such a time plan:

Actually building the site (the fun part!)
After all design files and requirements are mapped out in a well-structured plan the developer needs to actually sit down and code the website. For our developers the following knowledge is required to do so:
- Setup of an IDE (Integrated Development Environment) – we use PHPStorm from the beginning with all our developers, but there are simpler and less expensive code editors out there to get started with such as Sublime Text, Notepad++ or any basic text editor.
- Access and familiarity with the server the site is to be hosted – a local environment can also be used for the initial build. Instructions can be found in this past article if interested in the step-by-step instructions for setting up a local environment.
- Familiar with FTP/SFTP clients – in order to install WordPress and the required assets.
- MySQL – for database management.
- Ability to implement WP fundamentals – to set up all the template files, register post types, adjust plugin settings, and code The Loop to pull it all together in the right order to match the provided designs.
- CSS adjustments with correct media breakpoints – to ensure correct responsive behavior.
Overall quality self-check
A developer at any level needs to double-check their work to make sure all requirements are addressed and the project is of sufficient quality before delivery. Junior WordPress developers can learn a lot about their weaknesses and areas for improvement during this stage. The main areas that a junior developer should focus on are:
- Design/Layout review – does the website look the same as the design files?
- Functional recheck – reading all requirements and making sure that code updates in one place did not break something in another place.
- Responsive views are correct – checking with both browser development tools and real mobile devices when possible.
- Cross-browser check – any adjustments needed for Safari, Chrome, or the dreaded Internet Explorer?
- Code formatted and commented in a clean way that others can review and understand.
Most common mistakes that junior WordPress developers make
Let’s face it, junior WordPress developers make mistakes. But so does any person at a junior level of any trade.
What’s interesting is to look at the types of mistakes that they typically make, so you can pay extra attention to those when you perform quality assurance on their projects.
- Not following all standards and WordPress best practices. One common item we see missed is forgetting to customize standard pages (such as the 404 pages) that were not included in the design files. It is important that an organization have standards for such occurrences and does not rely on a junior developer to just remember or assume.
- Forgetting to do a final check of original design files against the website. This can lead to paddings being off, premium fonts not being activated, and even missed hover effects. Tools such as the browser extension PerfectPixel! can really help with such checks.
- Rushing through cross-browser and cross-platform testing. This mistake leads to page elements not stacking in a logical way or cutting off text when using certain devices. Browserstack can help to emulate many different browsers and platforms, but it is also great to double-check on a few actual mobile devices.
- Incomplete functional testing. Hover not working, the link goes nowhere, error message not appearing on incomplete form submission, are common junior developer mistakes. It is important that a developer read through all the requirements again and spend the time to click through the website just as an end-user would to catch any functional misses.
Proper time management, and being honest about when assistance is needed, will help a junior WordPress developer to avoid most of these common mistakes. It is also highly recommended that any agency working with junior developers has an experienced quality assurance team, or at least another set of trained eyes, to review the project in detail prior to delivery.
The time needed to become a full-featured junior WordPress developer
Our internal education program is composed of a mix of lectures, training projects, and real projects for our agency partners. The time it takes to learn all the skills we require from a junior WordPress developer primarily depends on their previous experience with programming, and the time they can dedicate to the training.
Month 1: On average our developers spend one month on our internship program to become fresh junior developers.
Month 2-4: After that, it takes about three months until they’re ready to take on a simple custom WordPress development project without direct supervision. During this time they are studying lessons and applying their knowledge to test projects that run through our real development team and process.
Month 5-6: Month 5-6 is all about getting real experience on projects and encountering new problems and situations that junior WordPress developers need to be able to handle. They still have a designated technical leader that regularly meets with them to monitor their progress and assist through any challenges.
Month 7-12: About six months after they start working for us, our developers are skilled juniors and ready to enroll in our advancement education program to prepare for getting to the next level.
Whether you are interested in developing yourself or interested in including a junior WordPress developer on your agency’s team, success can be achieved through clear expectations, open communication, and regular review.
Good luck!