Some of our agency partners ask us to build their sites pixel perfect. It’s a common feature mentioned online, that outsourcing agencies offer web development that is in pixel perfect agreement with their clients’ PSD files.

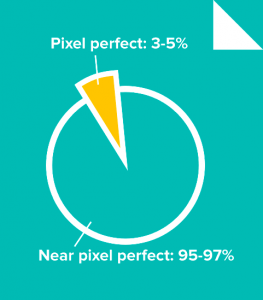
Fun fact: only 3-5% of our partners care about pixel perfect PSD to WordPress. These are often agencies founded by graphic designers, who make it their hallmark to bring their everything into the design of each site.
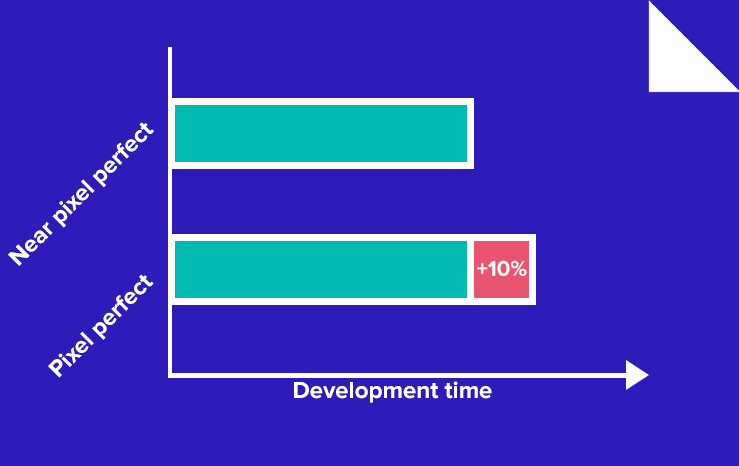
For the rest – near pixel perfect is a better option.
Why pixel perfect isn’t perfect
When given the choice, why would an agency buy a non-perfect website build? Here’s what our Head of Production, Natalia, has to say about it:
“A pixel perfect WordPress site is important to some, but for many others it’s a waste of development time. Often browsers read sites different anyway, so a site can be pixel perfect in Chrome, but only near-perfect in Safari. And to get a site pixel perfect, my developers need to spend around 10% extra time, maybe 4-8 hours, and my QA engineers have around 50% more work to do.”
Our quality assurance engineers check each website we build against the designs before we deliver them to our partners. We like to use the Chrome extension PerfectPixel, which is a neat little tool for comparing the result to the designs.
Common misconception
When I’m on a sales call with a digital agency and they ask us to do pixel perfect development, they mostly end up preferring our “near pixel perfect” default option. My guess is that they’ve had a few experiences in the past with non-professional developers who pick a theme that resembles the PSD, and then does something that’s far from perfect.

With custom PSD to WordPress development, pixel perfection is not an issue. Rather, it’s an overrated feature.
Examples of PSD to WordPress done pixel perfect – and not
Here’s an example from our own site to let you see the difference, and judge for yourself if you want to pay 10% extra to get the site pixel perfect.
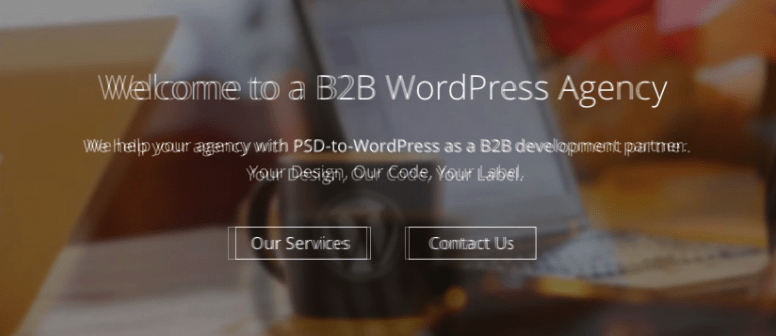
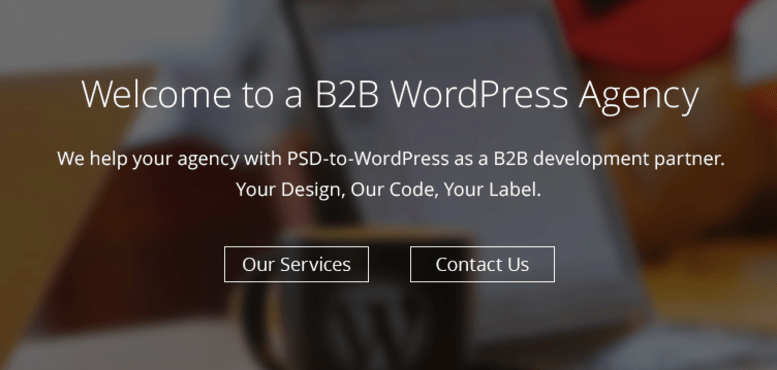
First, let’s take a look at the overlay of PSD vs pixel perfect WP site:

The slight difference seen here between the pixel perfect result and the PSD is mainly due to the limitation in tweaking font width in simple CSS, and because the design wasn’t perfectly symmetric in the first place for the buttons.
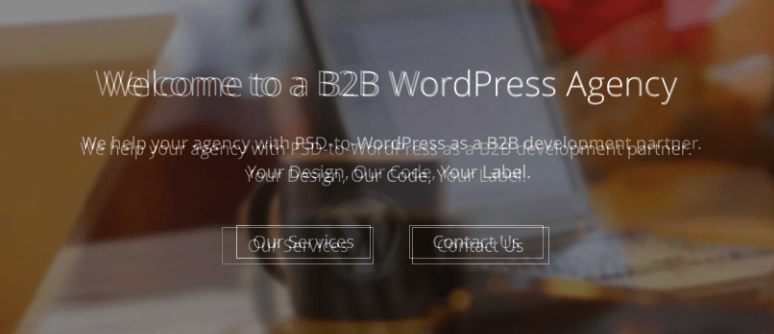
Next, we have a near pixel perfect WP site overlaid with the PSD:

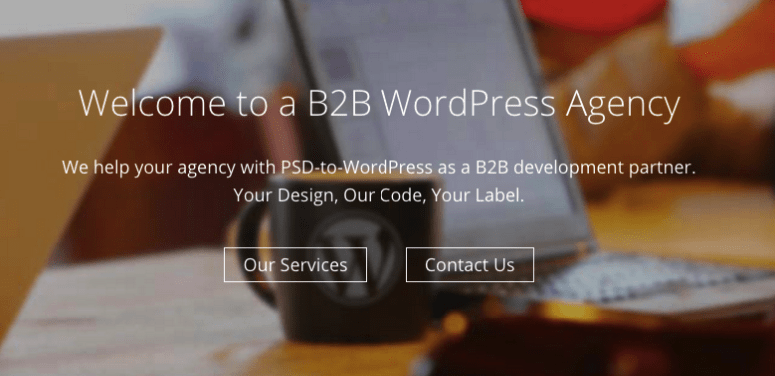
The margins between the texts are not 100% accurate, and the size of the boxes is slightly off too. But when looking at the final results, it is just as good as the design files. So let’s see the near pixel perfect site and the PSD file next to each other. Note that the background image was slightly changed on purpose after the designs were completed.


The result follows the intention of the design very well even if the result shows differences on the overlay version. We are happy to keep tweaking the CSS to make it exactly the same, but it’s all up to our partners to judge if it’s worth the effort.
The main point is that sites need to look good in different browsers, and on different resolutions, so texts will break into more rows, and items will move around anyway so a robust design should be able to handle this without a problem.
Example WordPress proposal including the option
Here’s what a typical quote might look like for our PSD to WordPress builds when we’ve been asked for the pixel perfect option:
Page templates
- Home: 8h
- About: 4h
- Blog: 4h
- Projects: 6h
- Generic: 2h
Additional functionality
- Booking form: 8h
- Pixel perfect: 6h
Total time for development: 38h
You can check out this other blog post of ours if you want to dig deeper into the costs of a WordPress website or send us a message on the chat or via our form if you want a quote for one of your projects.