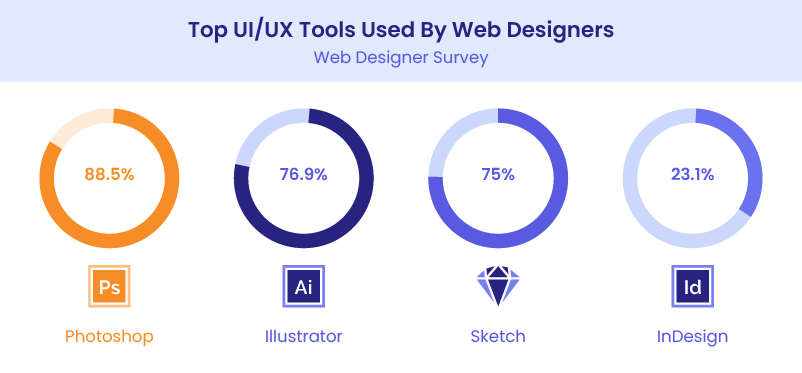
For a significant period, Adobe Photoshop has been the industry standard tool for web designers. Recently, new UI/UX tools like Sketch and Figma have challenged this standard. However, Photoshop is still the top choice for web designers, used by 88.5% of them, according to GoodFirms statistics.

We at White Label Agency, have built more than 6000 WordPress websites using designs with every tool mentioned above, but let’s clarify who this article is for. If you prefer using pre-built WordPress themes and make tweaks, this one isn’t for you. Instead, you can read this:
If you create unique web designs from scratch using Adobe Photoshop and want to turn them into WordPress sites, stay with us. Ordering a custom PSD to WordPress development might seem simple, but there are important details to consider. This article is here to walk you through the process.
Smart strategy: Design first
When it comes to development, especially when you’re outsourcing it, here’s a practical tip: design first, develop later. Here is why.
In Photoshop, you can easily adapt your design to fit your client’s wishes, all without touching a single line of code. However, to convert Photoshop to a WordPress website that is functional takes a bit more time and effort. That’s why agreeing on the design first and then starting a development is a smart approach.
By separating these processes, you not only save time but also avoid the frustration of constant code changes due to late design change requests.
Additionally, finding someone who masters both design and coding is rare. It’s better to hire designers who excel at crafting visuals and bring in developers who are coding experts. These articles might assist you in hiring:
- How to hire a WordPress developer for your agency
- Top reasons to hire a professional agency for WordPress design
Alternatively, you can always hand out the coding to us at WLA, while you focus on the design part.
Specifying a website
When we receive requests to convert Photoshop to WordPress websites, we sometimes get only the PSD files and have to figure out the rest, leaving our developers to fill in the blanks. This approach is less than ideal.
I reached out to our CEO at WLA, Einar, to get his take. He emphasized: “It’s also unrealistic to expect our partners to provide detailed instructions for every single element on their sites. Instead, we’re constantly searching for that perfect middle ground.”
Design files
There are various ways to specify a website, however, when it comes to sending a work order for building a website from design, some information is non-negotiable and necessary.
First and foremost the design files. While it’s possible to give a rough estimate using an existing site or wireframes, having the actual design files is essential for building a site or creating an estimate.
Precise feedback
Once someone else has built the site, there’s usually a feedback stage where comments focus on how the site looks and functions. When these comments involve design, precision is key.
For example, instead of saying “move this little higher” which can trigger additional feedback, you can be more precise and say “adjust the top margin of button X from 40px to 20px” or share an updated design file or screenshot that highlights that exact alteration needed.
Content flexibility

To convert Photoshop to WordPress, a design file should contain a finalized website copy, preliminary content or just Lorem Ipsum placeholders. While it’s a no-brainer to use the WordPress admin dashboard to edit elements, the real question is, how much change should you be prepared for?
The most common issue arises when designs accommodate brief text that neatly fits into boxes. However, when you introduce actual content it’s no longer clear how the rest of the text should be arranged.
The smart approach is to display the extremes of what you anticipate already in the designs.
Typography, colors and animations
Simplifying your developer’s tasks can be quite straightforward. Just have typography and color guidelines within interior page designs. Just like in a regular text document – set paragraph styles upfront then apply those to your text.
Define how you want standard elements such as h1, h2, h3, links and hover effects to appear as the default styles across your entire site.
Animations are another consideration. It can be tricky to specify animations in custom designs using Photoshop. However, the solution is that you can access libraries of predefined animations to use as references in your designs or include them in a separate project brief for the developer.
Other tips for effective collaboration
- Don’t expect your development partner to intuitively grasp your requirements. Different agencies have different approaches to functionality.
- Provide comments on additional features in a way that anyone can easily understand
- To avoid vague requests be extremely precise.
- Ensure your design files also address content issues.
- Clearly state your needs. Will you handle content migration from an existing site or will you need assistance? Make this clear when requesting a quote.
- A reliable development partner should be able to remember your preferences, reducing the need for extensive re-specification.
Taking the next step
By following these guidelines, you’ll cut down on the back-and-forth and avoid unnecessary rework. This means faster project turnaround times and less time spent clarifying your intentions.
If you are part of an agency, found this article valuable and want to streamline the process to convert Photoshop to WordPress websites, we are here to make it happen. Reach out to us by filling out the form or simply giving us a call. This is precisely what we excel at and we’re eager to assist your agency.