At first glance, the dimensions of a website could easily be brushed aside as a trivial consideration. However, if you take a closer look at the world of web design you will find that the role that these dimensions play in shaping not only user experience but also the very essence of design aesthetics is crucial.
The White Label has been on the market for a decade now and has created more than 10,000 websites, so the industry trends and standard website dimensions are a daily routine for us. In this article, we will help you understand the impact of website dimensions and check out the common standards for different devices. Beyond the surface, we uncover their potent ability to captivate visitors visually, ensure responsiveness, and foster profound user engagement. Today every pixel matters, and understanding the nuances of website dimensions becomes an art form that distinguishes exceptional designs from the mundane.
The key factor influencing dimension choices
As website owners think about their online presence, the size of their platform becomes a crucial factor that can shape their digital identity. This main decision is guided by a singular factor: the complex interaction between how users behave and the common ways devices are used. Today various screen sizes shape the online scenery, and the dimensions you pick can significantly affect how users experience your site, how long they stay, and how likely they are to become customers.
With a wide variety of devices now used to access websites, from big desktop screens to small mobile devices, the need for responsive design is more important than ever. Our observation shows how designers carefully find the right balance, making sure a website looks great on all kinds of screens.
This careful balance involves how people use websites, who the website’s audience is, and the different devices people use. As we dig deeper, we uncover how these factors come together, showing why responsive design isn’t just a passing trend but a crucial principle in today’s web design world.

Designing for desktop: Unveiling the dimensions
Now, let’s focus on desktop screens, like a big blank canvas ready for a masterpiece. The size we pick for our design is influenced by interesting numbers that show how people use their screens.
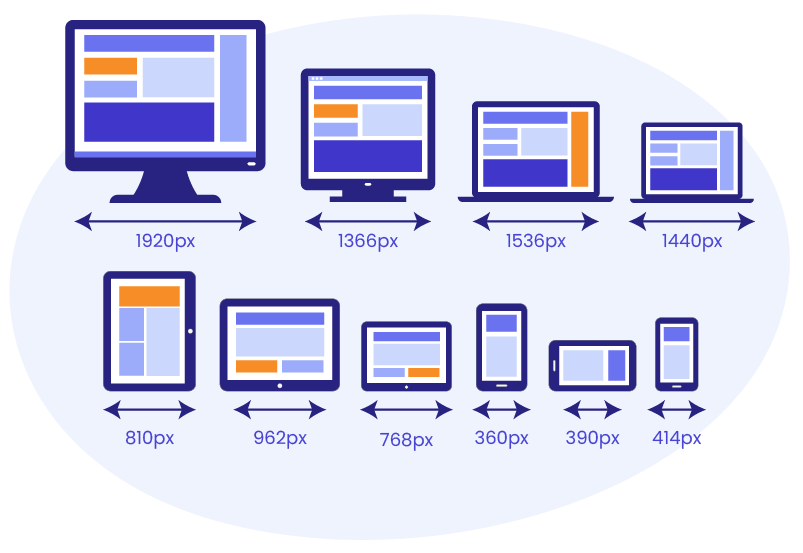
So, let’s explore the standard website dimensions for desktops, based on data from July 2022 to July 2023. According to StatCounter’s thorough research, some sizes stand out:
- 1920×1080 (22.7%)
- 1366×768 (14.47%)
- 1536×864 (10.41%)
- 1440×900 (6.61%)
- 1600×900 (3.8%)
These sizes give us a direction for our design journey, helping us create layouts that fit well and look great on various screens. And remember, responsive design is like our secret tool, making sure our designs work on all these different screens.
Tablet dimensions: A dual portrait
Now, let’s talk about tablets – those handy devices that can switch between landscape and portrait views. The size of these screens is quite important, and we’ve got some interesting numbers from July 2022 to July 2023 to show us what’s common:
- 768×1024 (26.96%)
- 810×1080 (9.68%)
- 1280×800 (6.76%)
- 800×1180 (5.04%)
- 962×601 (2.99%)
Designing for tablets has its own challenges. Think about how you tap and swipe on a tablet – that’s part of what we need to consider. The screens are also not super big, so we have to be smart about what goes where.
But guess what? Responsive design comes to the rescue once again. It helps us make sure that no matter what tablet someone is using, the website looks and works well. So, when we’re designing for tablets, it’s not just about pixels, it’s also about how people actually use these devices. It’s like a dance between design and user needs, making sure everyone’s happy.

Navigating mobile dimensions: A pocket-sized world
Let’s talk about small screens – the ones on our phones. These screens are all about swiping and tapping, and their standard website dimensions come in different sizes. Check out these numbers from the same research:
- 360×800 (11.65%)
- 390×844 (7.26%)
- 414×896 (5.66%)
- 393×873 (5.16%)
- 328×926 (3.84%)
Mobile-friendly design is a big deal because so many people use their phones. That’s why we have this idea called “mobile-first” design. It means making the mobile version of a website first, before the desktop one. Why? Because if it works well on a small screen, it’s probably going to work well on a big one too.
Think of it like this: the dimensions you pick for your website are like the colors you use to create a painting. Every time someone taps, swipes, or clicks, they’re feeling the choices you made. It doesn’t matter if they’re on a big desktop, a tablet, or a small phone – your dimensions make them feel at home. So, your website becomes this awesome mix that connects with people, no matter what screen they’re using.
With more than 10 years in WordPress development, WLA has teamed up with over 600 agencies and made over 10,000 websites. That means our experienced designers have a clear understanding of standard website dimensions and are always ready to whip up designs that look great and work like a charm for users.
Is your digital marketing agency in search of an outsourcing partner with a proven track record in managing WordPress website development projects? At White Label Agency, we have delivered over 10,000 websites to over 600 agencies, and we offer a range of related services, including maintenance, dedicated developer rental and design. If you are interested in partnering with us to complete an individual project, or to try our subscription services, don’t hesitate to contact our sales team.